Creating your CSS styles
- Styles and CSS
- Creating the style page
- Understanding the default CSS classes
- A practical example, understanding the Cyberpunk style CSS classes
Styles and CSS🔗
Nitoku pages are written using Markdown and HTML. To display the rendered page, the markdown will be translated into HTML and added to any HTML that you wrote on your page. Rendered element will be styled with the default Nitoku's CSS theme. However, if you set a different CSS style, instead of the default CSS, the app will use the CSS of your page.
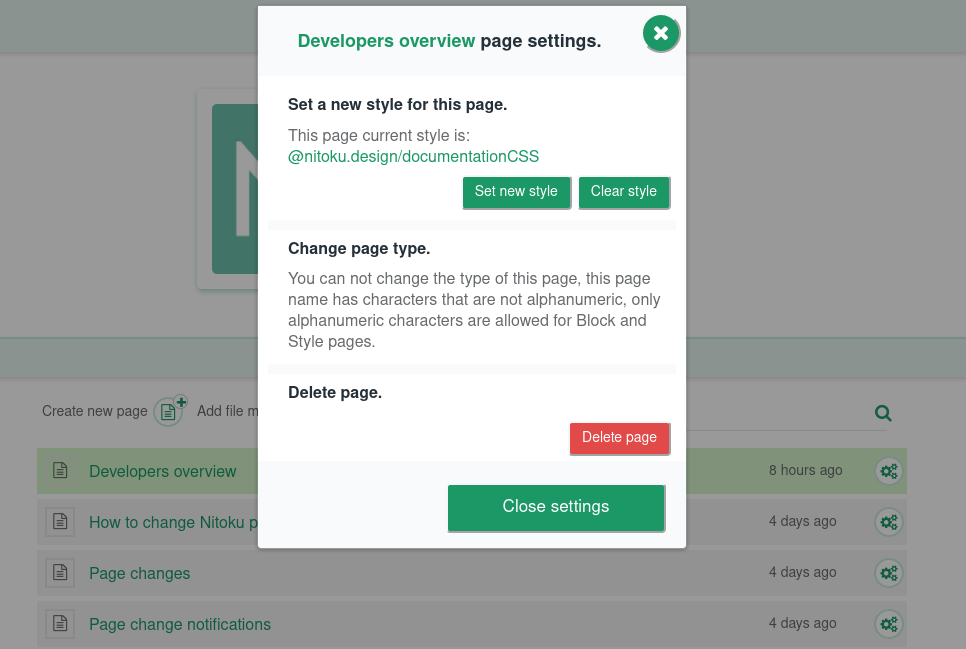
To set your own CSS style, on your data resources, click on the settings icon (the cogwheel icon) of the page, and click on the button, "Set a new style". You can see an example of this dialog menu below.

Creating the style page🔗
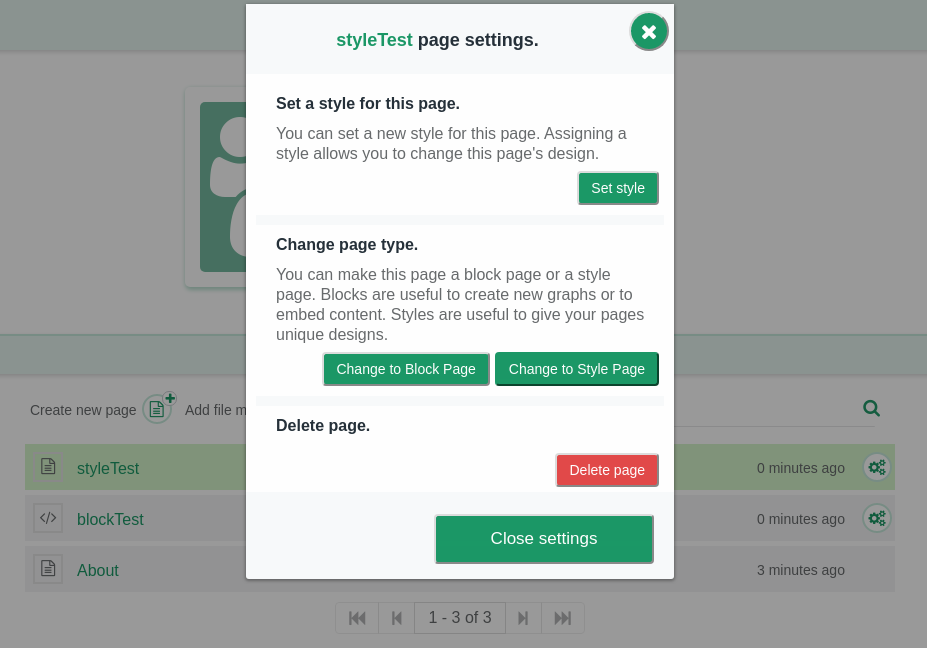
Setting your style on the page is good and well if you already have an style, but how we create a style page on the first place? Go to the resources table on your pages or one of your teams. There create a new page, be sure that the name for your page only have alphanumeric characters. In the example below we have named our page "styleTest". After you create the page you need to make the page a style page, click on the "Change to Style Page" button to do this.

Understanding the default CSS classes🔗
If you navigated to your style page you will find the CSS of the style at the bottom of the page. As you edit the CSS you will see hoe those CSS changes affect the page in real time.
Lets discuss some of the classes that affect how some of the main elements of the page are styled. First we find the classes that affect the page background and fonts.
Next, we have the classes that style the markdown elements. Please note that some of the classes are preceded by .markdown-section Classes that are preceded by .markdown-section will only be applied on the page area and not any of the Nitoku platform elements.
Bellow we have the classes that are used to load the page. Customize these classes to make the style and color palette of the page when is loading match your page color palette.
And finally the classes that are used to style the icons on the page.
A practical example, understanding the Cyberpunk style classes🔗
Let's take a look at the Cyberpunk style page to learn a couple of ways on how to add our own style to our pages.
The first thing that we will notice when we look at the CSS of this Cyberpunk style page is that this page is using some fonts from google fonts. You can see below how the fonts are defined on the CSS and then how they are assigned to the headers and markdown paragraph elements.
Also one interesting thing that this style made was to customize the CSS of block loading frame, making a more cyberpunk style to match the character of the page.
See below how the control icons color palette has been changed to match the cyberpunk colors.
Using HTML with your style
We don't need to constraint ourselves to just add classes that provide style to markdown elements. One powerful way to create a beautiful and interesting page is to use HTML, and then use the style page to include your CSS classes. As an alternative
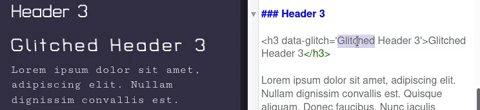
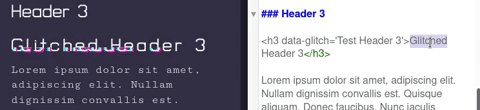
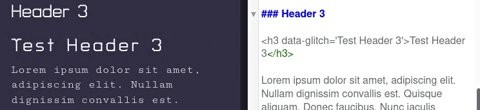
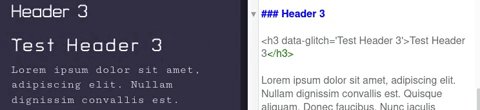
As we can see on the cyberpunk style page, there are some CSS classes that are styling HTML elements, the first of those classes that we find is some classes providing a glitching text effect. This glitching text effect has been created inspired by a glitching text codepen.

As you can see on the clip above, the HTML elements are styled with the CSS classes to create the glitching effect. Please see below for the CSS classes used.
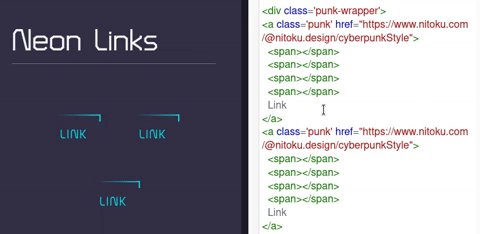
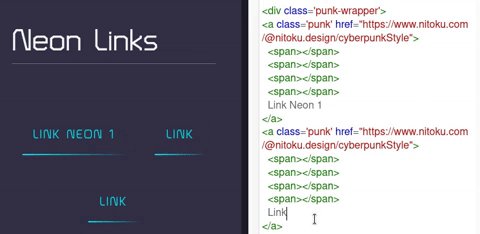
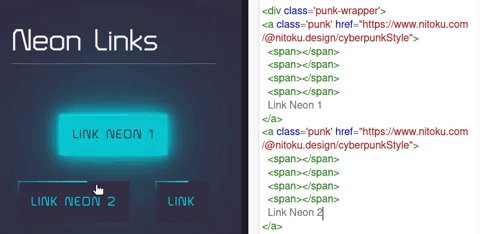
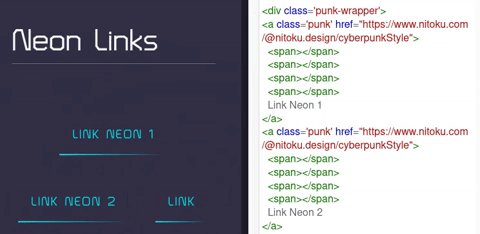
Neon link buttons
Similar to the glitching effect we use some classes inspired by the Glowing buttons codepen to create links on this cyberpunk page.

Sidebar.
If you want that your CSS classes only affect the elements on the sidebar precede those classes with the .sidebar-nav class. See below for an example.
Classes provided to blocks.
On this cyberpunk style, we find some .metismenu classes. The way those classes are used is a bit particular, those classes are used by the menu block to display the correct color, the menu will be using a green palette for normal pages of the Nitoku documentation but using the cyberpunk colors on the sidebar for the Cyberpunk style page. The way it works, is that the block ask for the CSS of the page and use the classes provided by the page, therefore the classes needed to style the block should be included here.