
What is a style?
Markdown is a convenient HTML-focused shorthand syntax for formatting content such as documentation and blog articles, but it lacks basic features for formatting, such as alignment and sizing. If you want to give some formatting to your pages, the best way to do it is to use a style.
A style is a set of defined rules that will be applied to your pages, these rules can change the fonts that we use on the page, background colors, tables formatting, images formatting and more.
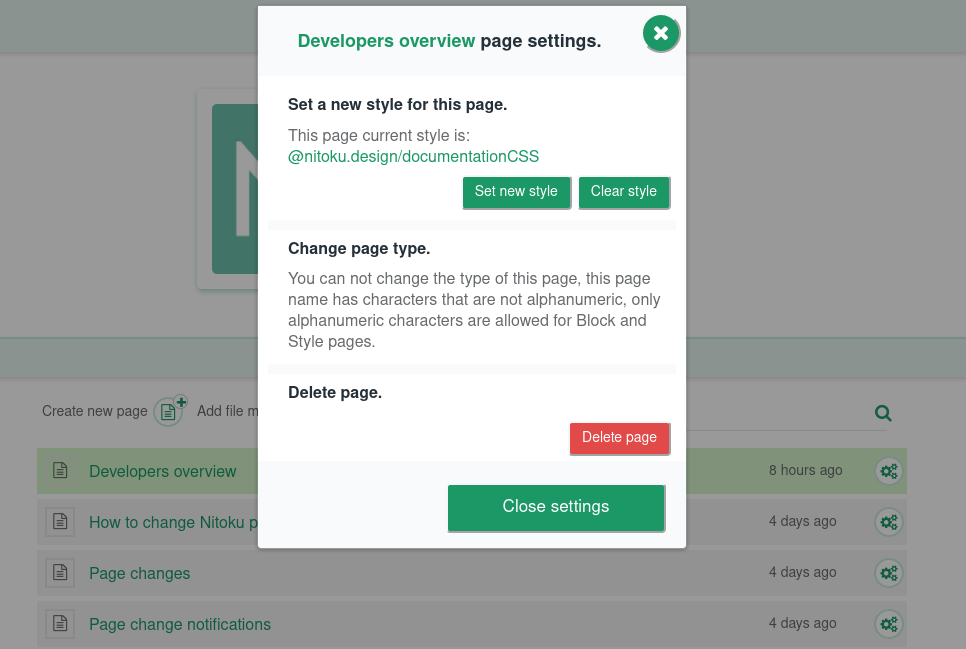
By default all pages use the standard Nitoku style. To set your a different style, go to your data resources, click on the settings icon (the cogwheel icon) of the page, and then on the button, "Set a new style". You can see an example of this dialog menu below.

Currently there is not many style available for you to use. At nitoku.public, we have created the cyberpunk style that you can add to your pages to give them a neon vibe. We plan to create and add new styles here.
Creating your own style page🔗
If you know CSS, you can create your own style
Using HTML🔗
Nitoku pages are written using Markdown, but if you know HTML, you can also use HTML on your pages. Therefore, to add some styling to your pages, the most straightforward solution is simply to use HTML with the desired attributes, e.g.:
<img style="max-width: 700px;" width="150" height="100"
src="https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/3hx6pyn8qhm43zg.png"></img>
Adding HTML gives you unrestrained control over the resulting HTML. But Markdown is appealing for its simplicity, unlike HTML that’s cluttered with messy markup. Thus, many people dislike this solution because it defeats the purpose of Markdown.