Block API
Index🔗
Nitoku Application messages🔗
Blocks are just sandboxed iframes that are inserted into your page. Sandboxed iframes are isolated from the page, therefore the code that you include on the block ( the iframe ) can't affect the page. This approach protect users from buggy or malicious code.
Unfortunately this safety comes at a cost, iframes can't access directly to page information, neither can change their size or permissions. Nevertheless, we want blocks to be able to do more, e.g. read their setting data, request the CSS style, save data for later use. To enable this extended functionality, blocks use the native browser Window.postMessage() method to communicate with Nitoku main app. Those messages are defined on this page, using those messages, iframes are able to access platform functionality in a safe way.
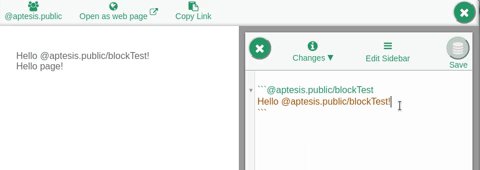
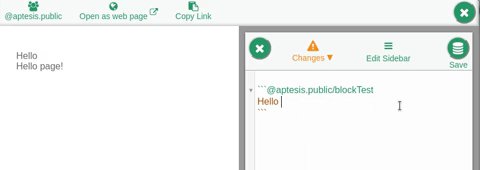
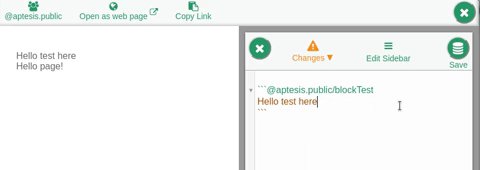
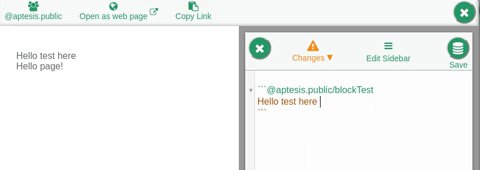
As in the example below, blocks have access to the data inside the markdown block definition as well as any update the user makes to this data.

Now, to read event messages and responses to your block requests you should add an "message" event listener, please see below for an example of this. As you can see on the code below we parse the service name to identify the appropriate message, in this case using if(e.data.service === "get-data" || e.data.service === "data-update"){. As the block, receives the message it will act on the iframe's DOM to display the data as necessary. Please see below how our default block receives the data of the markdown block and then update the html element inside the iframe accordingly.
data-update🔗
Every time that the user update the data inside the markdown block the Nitoku application will send a "data-update" message to the block.
close-dialog-event🔗
This event is received when the user clicks on the close bottom of the block dialog menu. You can capture this event with:
metadata🔗
Services🔗
Please find below a list of services available to Nitoku blocks. All services are constructed following the same approach, we first define a variable to hold the message, e.g. var postMsg = {}; Define the channel to use, postMsg.channel = '@nitoku.public/blockApi' the version that you are using postMsg.version = '1.0' and the service that you are calling postMsg.service = 'get-data' then post your request to the Nitoku application using parent.postMessage( postMsg, "https://www.nitoku.com" )
To listen to responses uses the methods described above.
Getters and setters🔗
get-data🔗
Use the message below to retrieve block's markdown data.
set-data🔗
Use this method when you want your block to change the data inside his block definition.
get-page-css🔗
Use this method to retrieve the css of the page. This is useful to make sure that we match the block style to the style of the page.
get-inner-width🔗
Get the page inner width.
get-inner-height🔗
Get the page inner height.
Retrieve the height from the message event listener as follows :
get-pathname🔗
Get the page pathname.
hold-loading-frame🔗
Nitoku application will clear the loading frame as soon as it receives any message from the application. Use this method to hold the loading frame until the block send a clear-loading-frame message.
clear-loading-frame🔗
Clear the loading frame. Use this message after a hold-loading-frame message to clear the loading frame of the block.
allow-same-origin🔗
By default the sandboxed iframe will not have the allow-same-origin flag. If you require this flag on the iframe for your block to work use this service. Please note that due to Nitoku's privacy policies, the domain used by your block will be a random domain, you can't rely on the domain to store cookies or any other information. If you need to store data use the block shared data resources.
is-admin-user🔗
Use this message to know if the block has been launched by the owner of the page. You should check if the user is the owner before attempting to write data on personal or team resources.
can-edit-page🔗
Use this message to know if the block has been launched inside a page that is in edit mode and can be edited by the block. It will respond with false in the following circumstances:
- If the block is launched inside a page that has been opened as a web page and therefore has not the edit icon.
- If the block has been launched inside the sidebar of the page.
- If the block has been launched inside a transcluded page.
Please note that if a block is launched inside the sidebar or inside a transcluded page it will not be able to edit the markdown data of the block or change file or data resources. Before writing a file or updating shared data is good practice to check with this service if writing resources is available to this block.
get-team-resources-availability🔗
Before writing a file is good practice to check resource availability, the block can do this using the get-team-resources-availability service. Please see below for details.
The block will respond with the number of pages/MB available.
Block dialog window🔗
is-dialog🔗
Use this message to know if the block has been launched inside a block dialog window.
show-dialog🔗
Launch the block dialog. Note that it will not launch a second block dialog if a block dialog is already opened.
close-dialog🔗
Use this message to close the block dialog window.
save-and-close-dialog🔗
Use this message to save new data on the markdown definition of the block and then close the block dialog window.
Block sizing and positioning🔗
set-full-width🔗
Use this message to make the block width to ignore leaft and right margins and cover the whole width of the page.
set-height🔗
Use this message to set the height of the block.
set-overlay🔗
Use this message to make expand the block height with a trasparent top and/or botton overlay.
clear-overlay🔗
Clear any overlay that has been set on the block.
Block shared Data🔗
Blocks can store shared data into the resources of the team or user's resource table, e.g. if the block was launched from a page it will be able to write data into that page's team resource table. Please note that only when the block is launched by the owner of the resources it will be able to update block's data.
For public teams, there are no restrictions on who can read data resources. For private teams, only the users that have access to the team will be able to read the data. For private user's data resources, only the user will be able to read and update them.
Before writing a file is good practice to : check resource availability, the block can do this using the get-team-resources-availability service, check admin permissions with is-admin-user and check if the block can edit the resources of the team with can-edit-page.
write-shared🔗
Use this service to store data, please provide a id for your data and the data on the data variable of the json message. Please note that every id that the block consumes will use one page resource.
Please note the following restrictions :
- Blocks have limits on the number of requests, they can send a maximum of 50 write request, those 50 request are topped-up with one extra request every 30 seconds, up to the limit of 50 available requests.
- Only alphanumeric characters are allowed for block data ids.
- Max size for block data is 500KB
- The max length of the File id is 50 characters.
read-shared🔗
Use this service to retrieve your blocks shared data.
get-shared-list🔗
Use this service to retrieve a list of your blocks shared data
delete-shared🔗
Use this service to delete your block's shared data, please note that shared data can't be deleted from transcluded blocks.
Block files🔗
Blocks can store files into the resources of the team or user's resource table, e.g. if the block was launched from a page it will be able to update files of that page's team resource table. Please note that only when the block is launched by the owner of the resources it will be able to update block's files.
For public teams, there are no restrictions on who can read files. For private teams, only the users that have access to the team will be able to read the files. For private user's files, only the user will be able to read and update them.
Before writing a file is good practice to : check resource availability, the block can do this using the get-team-resources-availability service, check admin permissions with is-admin-user and check if the block can edit the resources of the team with can-edit-page.
get-file🔗
Use this service to retrieve any file by url, you will receive the blob on the e.data.response.blog variable of the json response. Please find below for details.
get-file-list🔗
Use this service to retrieve a list of the files that the block is managing.
The e.data.response.data structure is a json array containing the uris of the files managed by the block.
write-file🔗
Use this service to upload a file to Nitoku cloud. Please provide the id of the file, the name of the file, and the blob on the message var of your json request.
Please note the following restrictions :
- The max lenght of file names is 200 characters.
- Only alphanumeric, dot and underbar characters are allowed for file ids.
- The max lenght of file ids is 50 characters.
- The max size for blobs is 10MB.
delete-file🔗
Use this service to delete blocks files. Please note that transcluded blocks can't delete files.
Links🔗
open-link🔗
If we click on a link inside the iframe, by default links will be opened inside of the iframe and we probably don't want this, what we probably want is to open the link for the whole window. Use this service to open a link by the main application.
Note : If the target is not provided the link will open on same window for nitoku.com links and in a new window for external links.