Bienvenido! Nitoku es una plataforma diseñada para crear y gestionar documentos. Los documentos se gestionan como páginas web. Si no eres un desarrollador, no te preocupes, no necesitas saber HTML para crear las páginas web de Nitoku, los documentos se crean con el lenguaje markdown, un formato de texto plano fácil de leer y escribir que permite a los no desarrolladores crear páginas web de calidad.
Familiarízate con la plataforma y explora las características de Nitoku:
Pruébalo ya🔗
¡Prueba Nitoku ya! Crea tu equipo, tu primera página y mucho más siguiendo los siguientes pasos.
1. Regístrate en Nitoku.🔗
Empieza registrándote en Nitoku. Si ya tienes una cuenta, puedes usar tu email o nombre de usuario para hacer login. Si aún no tienes una cuenta, puedes registrarte y crear una nueva.
2. Añade un poco de markdown a tu página de inicio.🔗
Las páginas web de Nitoku se crean con markdown, un formato de texto plano fácil de leer y escribir que permite a los no desarrolladores crear páginas web válidas. Si conoces markdown, sigue adelante y edita tu página de inicio. Si no conoces markdown sigue este enlace para aprender lo básico de markdown, en muy poco tiempo, podrás crear páginas como ésta sin necesidad de aprender html.
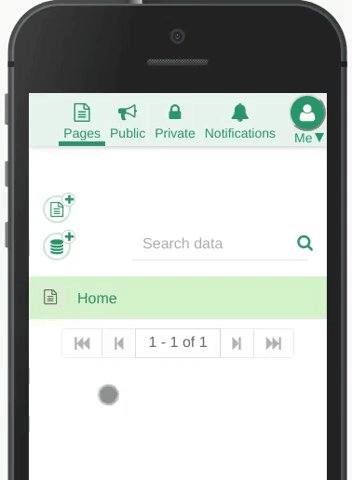
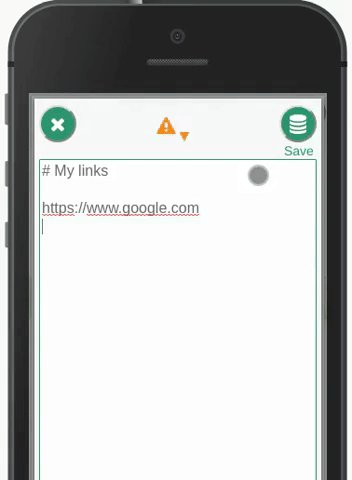
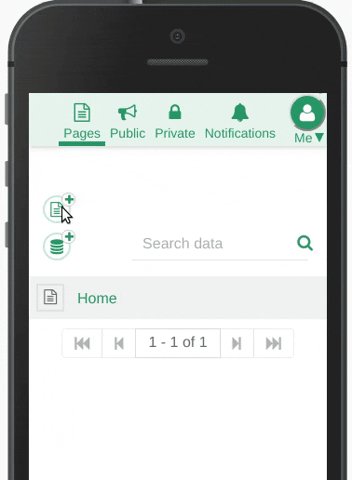
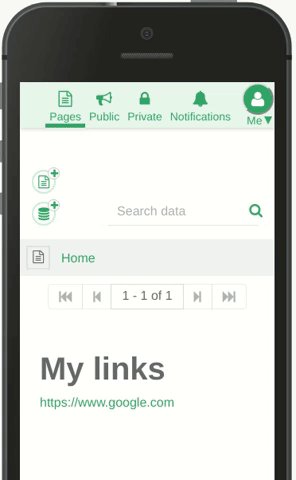
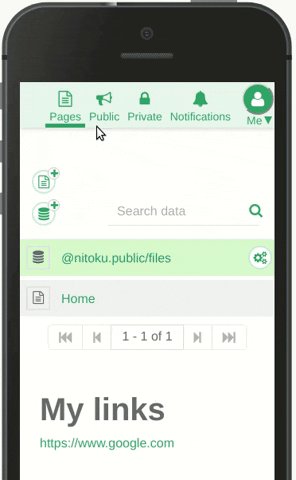
Para abrir el editor de páginas, primero haz clic en tu página de inicio como se muestra en la imagen de abajo. Luego haz clic en el botón de edición. La página de inicio es una página especial que se mostrará debajo de su tabla de recursos, usted puede agregar cualquier tipo de markdown aquí. Personalmente usamos esta página de inicio como un índice de los proyectos a los que accedemos con frecuencia.

Sigue este link si quieres aprender más sobre editar páginas.
3. Crea una nueva página.🔗
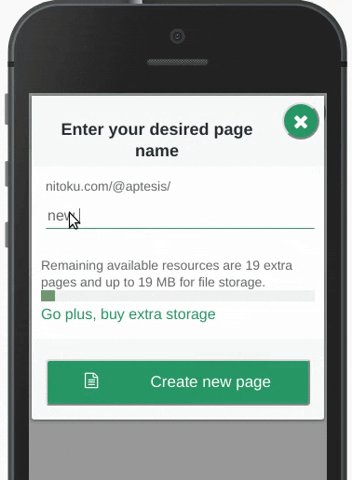
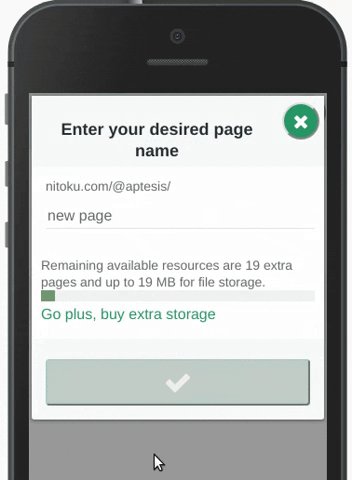
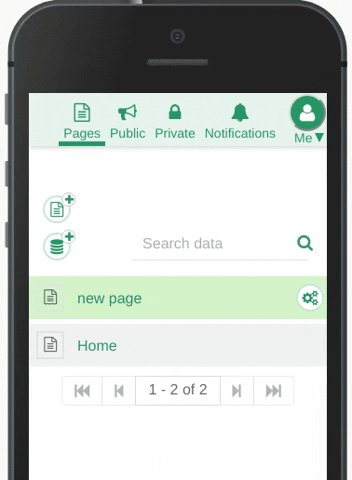
Pincha en el icono [  Añadir nueva página ] para crear tu primera página. Una vez creada la página, se añadirá a su tabla de páginas. Ahora puedes abrir la página haciendo clic en el nombre de la página y editarla como lo desees.
Añadir nueva página ] para crear tu primera página. Una vez creada la página, se añadirá a su tabla de páginas. Ahora puedes abrir la página haciendo clic en el nombre de la página y editarla como lo desees.

4. Sube un archivo.🔗
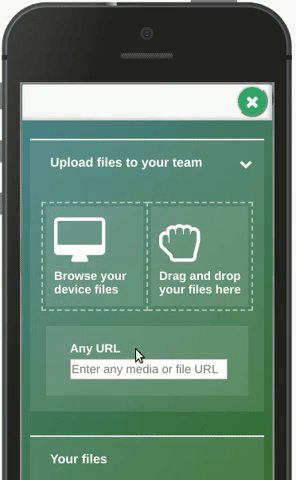
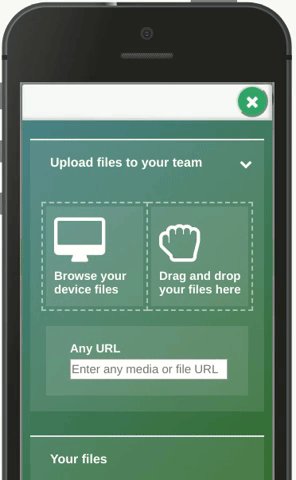
A veces quieres añadir un archivo a tus páginas, por ejemplo, un archivo pdf o una imagen. La subida de archivos a sus recursos de datos se gestiona mediante los "bloques del gestor de archivos".
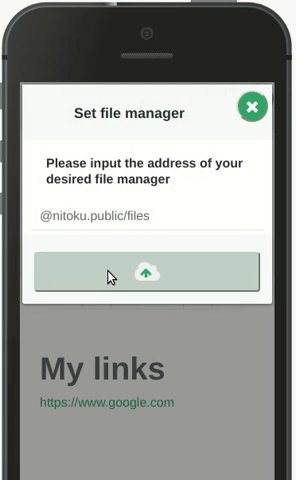
Haz clic en el icono [  Añadir icono del gestor de archivos ], como puedes ver en la imagen de abajo, el diálogo te pedirá que introduzcas la dirección del gestor de archivos que deseas utilizar, por defecto la dirección está establecida en @nitoku.public/files, este es el gestor de archivos por defecto proporcionado por Nitoku. Utilizaremos este gestor de archivos, sigue adelante y haz clic en el botón "Añadir gestor de archivos". El gestor de archivos se añadirá a tus recursos, ahora puedes abrir el gestor de archivos y subir los recursos que necesites.
Añadir icono del gestor de archivos ], como puedes ver en la imagen de abajo, el diálogo te pedirá que introduzcas la dirección del gestor de archivos que deseas utilizar, por defecto la dirección está establecida en @nitoku.public/files, este es el gestor de archivos por defecto proporcionado por Nitoku. Utilizaremos este gestor de archivos, sigue adelante y haz clic en el botón "Añadir gestor de archivos". El gestor de archivos se añadirá a tus recursos, ahora puedes abrir el gestor de archivos y subir los recursos que necesites.
Por favor, ten en cuenta que no estás restringido a usar el gestor de archivos @nitoku.public/files, si eres un programador, como alternativa puedes copiar el código abierto de @nitoku.public/files, personalizarlo y crear tu propio gestor de archivos. Luego, para usarlo, introduce la dirección de tu recién creado gestor de archivos en lugar del predeterminado @nitoku.public/files. Puedes encontrar más información sobre bloques y gestores de archivos aquí.

5. Mejora tu contenido con bloques.🔗
El markdown estándar proporciona sólo texto y un formato fácil, sin embargo, una página web será muy limitada si sólo puede mostrar texto simple. Nitoku proporciona tres métodos para mejorar la presentación de la información de tu página; primero puedes añadir html directamente en el editor, segundo puedes usar un estilo, y tercero puedes usar bloques. Por ejemplo, esta página utiliza el bloque de enlaces en cuadrícula y el bloque de carrusel para mostrar parte de la información de la página.
Veamos cómo podemos añadir el carrusel anterior a tu página. Primero agrega un bloque cercado de markdown con la dirección del bloque que deseas utilizar, en nuestro caso esa dirección será:ç
```@nitoku.public/carousel
```
Como puedes ver, utilizamos la dirección del bloque como identificador en su bloque cercado de markdown. Ese identificador será utilizado por la plataforma para ejecutar el bloque específico.
La segunda parte del uso de un bloque es configurar el bloque con los datos que necesitamos para mostrar nuestra información. En el caso del carrusel, esos datos serán las imágenes que queremos incluir en nuestro carrusel. A continuación puedes ver los datos de configuración de este bloque de carrusel:
```@nitoku.public/carousel
max-height : 700
max-width : 700
autoplay: true
autoplay-speed: 5000
// graph video
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/mg8diorzw0q78bs.gif
link : https://www.nitoku.com/@nitoku.public/graph
// gitter chat
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/0qunrd7a3g160gq.png
link : https://www.nitoku.com/@nitoku.public/gitter
// table
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/iqvr37k4a9p9lwa.png
link : https://www.nitoku.com/@nitoku.public/datatables
//calendar
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/mqwkskie9naddu5.png
link : https://www.nitoku.com/@nitoku.public/fullcalendar
//html code video
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/2h72656yy34xxw4.gif
link : https://www.nitoku.com/@nitoku.public/code
//text editor
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/r8nb2ix53ijxhac.gif
link : https://www.nitoku.com/@nitoku.public/editor
//countdown video
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/fvpfq924gj1b52w.gif
link : https://www.nitoku.com/@nitoku.public/countdown
//gantt diagram
image : https://www.nitoku.com/file/@nitoku.design/nitoku.public-files/hmfn8naof8kqh5h.png
link : https://www.nitoku.com/@nitoku.public/gantt
```
Los datos de configuración de cada bloque son específicos de ese bloque en particular y suelen estar descritos en la página del bloque, en el caso del carrusel el código del bloque y la descripción de la configuración del bloque está en : https://www.nitoku.com/@nitoku.public/carousel.
Esto es lo básico sobre el uso de los bloques. Como siguiente paso en tu viaje por Nitoku, quizás quieras usar otros bloques, hay muchos bloques de código abierto y gratuitos disponibles, puedes ver una lista de bloques populares aquí.
6. Crea un equipo.🔗
Hasta ahora, todos los datos que has creado residen en tus páginas personales y son privados para ti. No puedes compartir las páginas privadas, sólo tú tienes acceso a ellas.
Si quieres crear información para compartirla con otros usuarios de Nitoku, tienes que crear un equipo, los equipos pueden ser públicos o privados. En los equipos públicos la información que publiques será accesible para todo el mundo y en los equipos privados la información de ese equipo estará disponible sólo para los usuarios que invites a tu equipo.
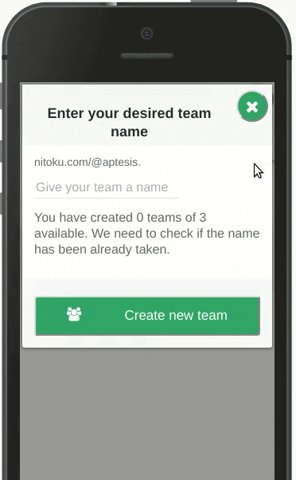
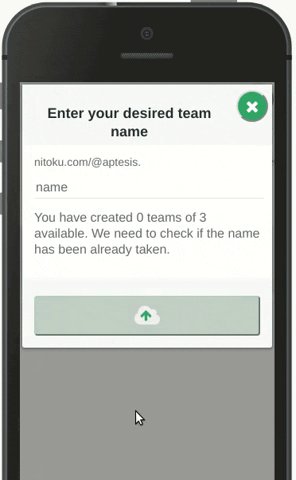
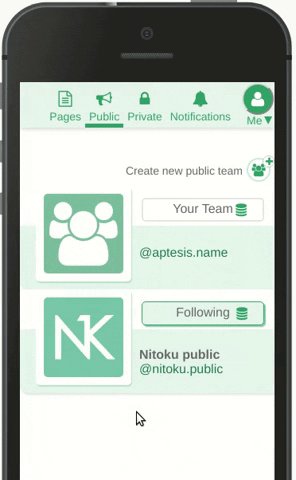
Ahora, ve a la pestaña de equipos públicos y crea tu primer equipo público haciendo clic en el icono "Crear un nuevo equipo público".

Añadir información a tu equipo es similar a la forma que hemos utilizado anteriormente para añadir información en tus páginas privadas. Después de crear tu equipo, verás una caja con la información de tu nuevo equipo, haz clic en el enlace dentro de la caja para mostrar la página del equipo, luego, por ejemplo, para añadir una nueva página, haz clic en la pestaña de datos y añade tu nueva página. Puedes ver un ejemplo de este último paso a continuación.
If you want to know more about teams, follow this link.
¿Alguna pregunta?🔗
Estaremos encantados de ayudarte con ejemplos, con código u otras preguntas que puedas tener. Contacta en support, consulta las respuestas en frequently answered questions o únete junto a otros usuarios en nuestro chat live.