Sometimes, we want our blocks to be more interactive, going beyond displaying the information inside the markdown block like the carusel block. We could want to implement a small app that helps us to manage the blocks data. Let's see some examples of this:
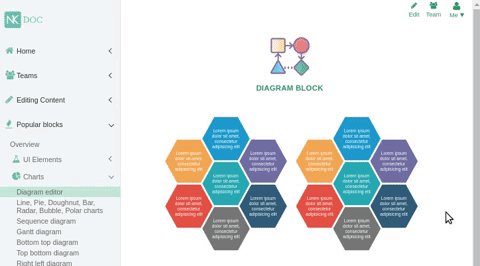
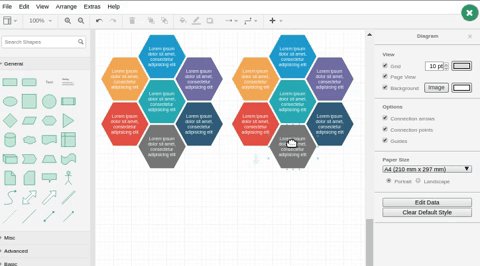
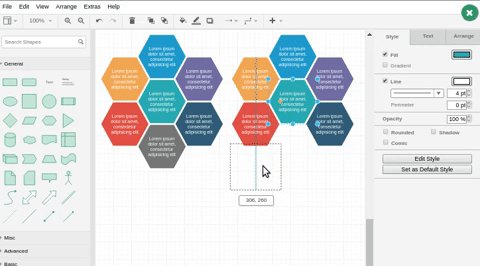
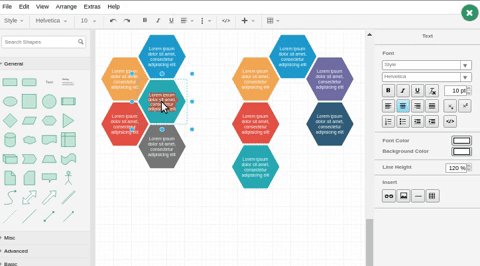
The graph block is a block powered by the https://jgraph.github.io/mxgraph/ javascript library, that library is developed by https://www.diagrams.net/ to implement a diagramming app. In Nitoku we use this library to create diagrams that are included on the pages. See below for a small video that show the graph block being used inside a Nitoku page to modify an existing diagram.

If you are interested on the source code for this block, you can get it from Nitoku's Gibhub source repository.
The editor block is a block powered by the tiny cloud Javascript library. The idea behind this block is similar to the diagram block, we use the block to create and edit the HTML that is included in the page.

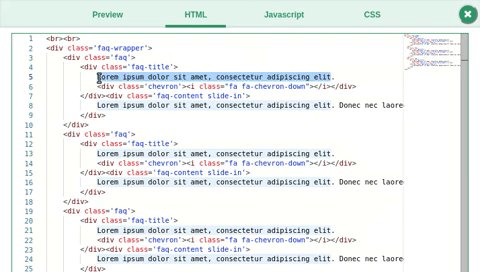
The HTML code editor block powered by Microsoft's Monaco Editor is a block that allow us to edit HTML, Javascritpt and CSS and include that code into our page.

To use dialogs on your blocks you should send a postMsg.service = 'is-dialog'; message when your iframe is loaded, see below:
Nitoku main app loads the same block's code. It is the responsibility of the block to send the postMsg.service = 'is-dialog'; message and to load the appropriate logic. The blocks's logic should be separated into the logic that will be executed if the block has been loaded inside a dialog and the logic that will run if the block has been loaded inside inside the page. You can see an example below:
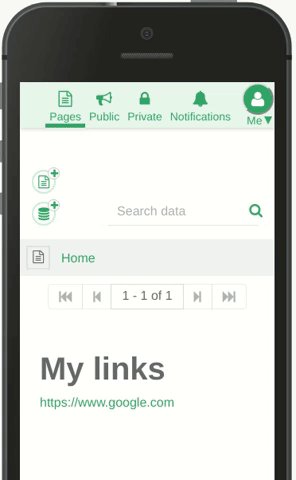
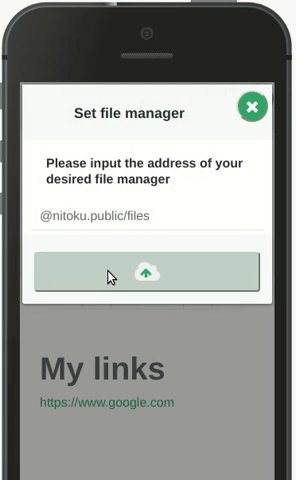
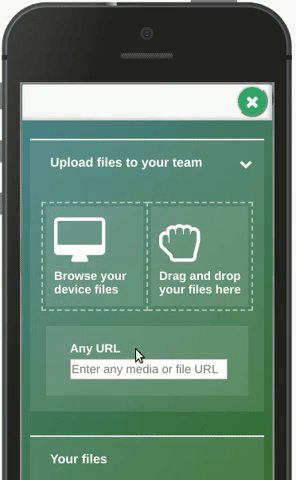
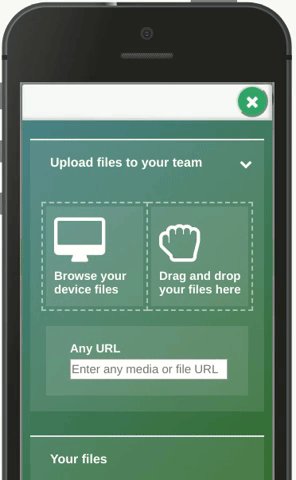
The blocks above where launched from the page, but there is also another way to execute blocks in Nitoku, and that is from the data table of resources. As you can see in the small video below we could add a block directly using the "Add file manager" Icon of the data table of resources. In this case what the main app does is to store a shared data file with settings as id. The file is just a simple JSON file with the date when the block was added to the data table of resources : { nitoku-install-date : DATE }

Even for blocks that are expected to be added only from the table of data resources you should always add logic to display the block when is added to a page. As an example we have added below the code that @nitoku/public's File manager uses to separate the logic that uses to display is below :
A second important consideration is that maybe we want to display a different interface if the block is launched by the owner of the team, who can delete or uddate the files of the team or instead launched by a follower of the team, who can only read the files. To get this information we use the postMsg.service = 'is-admin-user'; message.